NOTE: This page contains information on standalone SoapUI Pro that has been replaced with ReadyAPI. To try error reporting, feel free to download a ReadyAPI trial from our website.
You have a high degree of customization possibilities is soapUI; Printable Reports in ReadyAPI are based on the JasperReports reporting engine which is very flexible. The reports are generated from JasperReports specific XML-based templates which can be customized at both project and global level, making it easy to have a common Look & Feel in all reports you create.
Creating Printable reports in soapUI is easy; just select the corresponding report from the Report Type drop-down in the Create Report dialog as shown in the Getting Started document, the selected report will automatically be compiled and generated as configured.
Quick tip: To fully understand the reporting infrastructure in ReadyAPI you should have a good grasp of how JasperReports and its templating language works, otherwise some of the below explanations might be hard to put into context
1. Report Management
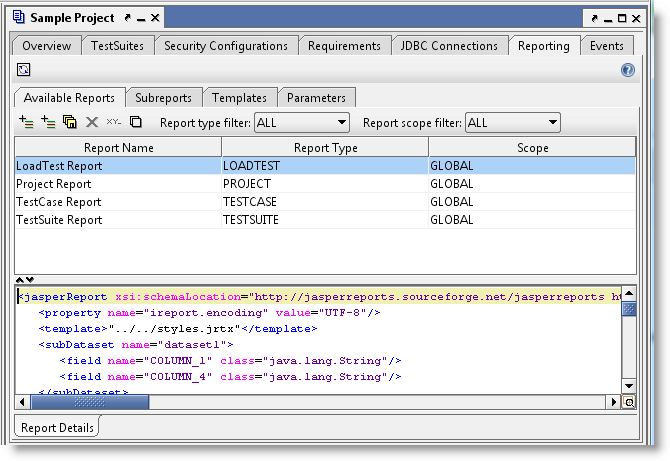
The SoapUI project Window contains a Reporting tab where all global and project specific reports are available:

The different sub tabs gives you access to the underlying XML for main reports, sub reports and templates as well as project level report parameters. Project level items can be created, removed and edited as desired, while global items can not be modified inside soapUI. They have to be modified in the file system and reloaded with the Reload button in the top toolbar for changes to be applied (more on that later on).
2. Report Structure
soapUI structures reports as follows:
Quick tip: Standard SoapUI property-Expansion can be used in any of the above templates or parameter values. For example if you want to show the current user name in the report you can add ${#System#user.name} at the corresponding location in your template. This gives very flexible reports but might degrade reporting performance since soapUI caches compiled report templates for re-use. Every time the value of a Property-Expansion in a report template changes, soapUI will need to recompile the containing template.
So let's recap; report structure is Main Report -> Subreport(*), any of these can refer to any number of Templates (via property expansion) or Parameters (via Jasper Parameters).
3. Report Storage
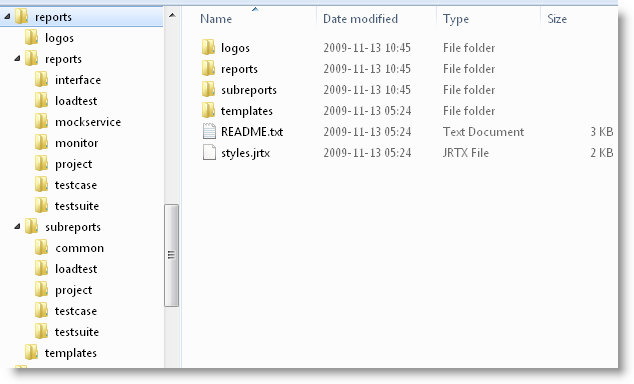
All global report templates are stored in the file system under the soapUI-Pro\bin\reports folder:

The base folders are:
- logos : contains any images that are referenced with the logo: protocol
- reports : contains all global main-report templates, each subfolder corresponding to the Report Type column in the Available Reports tab
- subreports : contains all global subreport templates, each subfolder corresponding to the Report Type column in the Subreports tab
- templates : contains all global templates
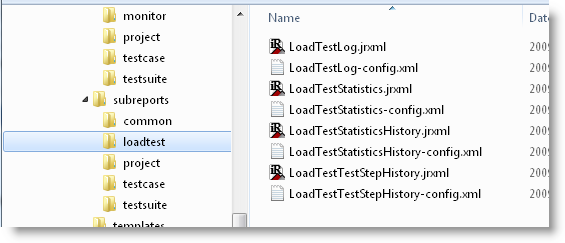
Opening one of these folders reveals the following:

Here you can see that each template is saved as two files:
- A *.jrxml file which is a "clean" jasper template that can be edited in any JasperReports editor or any text editor
- A *-config.xml file (named after the jrxml) that contains metadata for the template used by soapUI.
If you want to change the template contents of any global items, do this directly in the file system (by modifying the jrxml file) and press the "Reload" button in the Reporting tab toolbar after saving your changes:

Quick tip: The freely available iReport tool is perfect for editing your soapUI JasperReport templates in the file-system. Download and install it from http://jasperforge.org/projects/ireport and use it to edit the jrxml files described above.
Styles and Images
The default reports use a common styles template named styles.jrtx (seen in the screenshot above). It is included in the reports using:

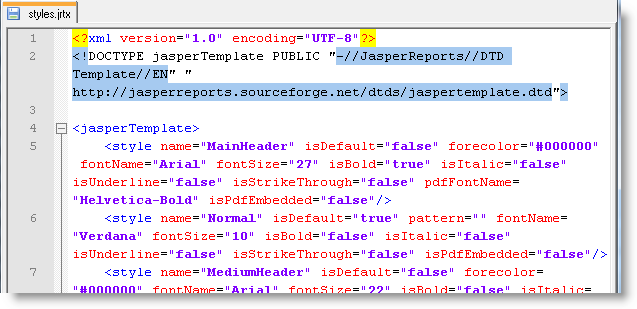
The file contains a number of style definitions for headlines, etc:

Modify this file will change the general look of all your reports.
Correspondingly, logos and images can be stored in the logos folder and referenced with:
Custom Global Reports
If you want to customize the look of global reports without modifying the default ones, you can use the Custom Global Reports feature;
- Create a copy of the global reports folder locally
- Apply desired customizations to the templates in this folder
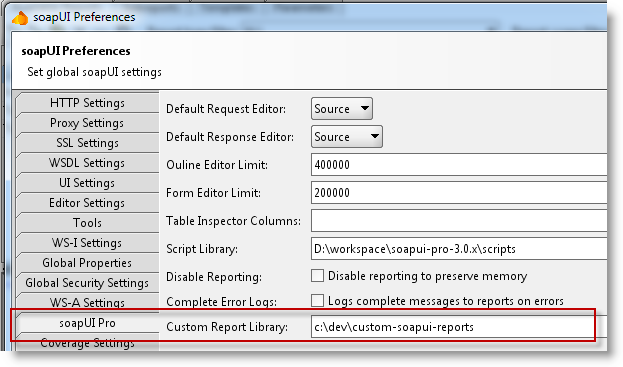
- Specify the path to the folder in the global ReadyAPI Preferences:

- Reports and templates created here will be shown as global reports in the different Reporting Tabs and used as such.
Project Level Report Storage
When you create custom reports at the project level, these are stored in the project file together with the rest of the project data, allowing for easy redistribution. If you save the project as a Composite Project in ReadyAPI, the reports will be saved in a file structure similar to the global one in the Composite Project folder, allowing you to edit these reports using external tools just like you can do for global reports. Use the Reload button described above to reload updated templates as required.