Reference - XML Source Editor
XML Source Editor
NOTE: This page contains information on standalone SoapUI Pro that has been replaced with ReadyAPI.
To try the new functionality, feel free to download a ReadyAPI trial.
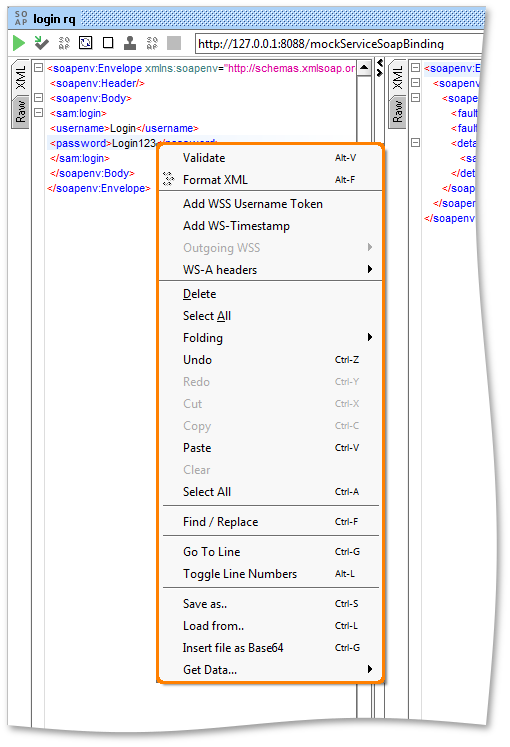
The request and response XML editors support syntax highlighting, undo or redo, copy and paste, etc. ReadyAPI also adds a number of additional editor views to the default “XML”; “Outline” and “Form”, together with a number of Message Inspectors shown below the request and response message The following actions are available from the request and response editor right-button menus:

Below are some explanation for each xml editor action ( see figure above)
Validate - validates the editors’ content against its message definition as described below
Format XML - pretty-prints the xml in the editor
Add WSS-Username Token - prompts to add a WSS-Username SOAP-Header to the request message using the username/password specified in the Request Details Tab
Add WS-Timestamp - prompts to add a WS-Timestamp SOAP-Header to the request message
Outgoing WSS - enabled only when there are Outgoing WSS Configurations added and applies or removes outgoing wss from request.
WS-A Headers - enabled only when WS Addressing is enabled for the request and removes or adds WS-A Headers from the request as configured in the inspector
Undo/Redo/Copy/Cut/Paste/Find/Replace - standard editing functions
Go To Line - prompts for a line to move to
Show Line Numbers - toggles line-number visibility
Save as - prompts to save the editors content to a local file
Load from - prompts to load the editors content to a local file
Get data… - a ReadyAPI specific popup that allows you to select a property accessible from the request for generating the corresponding property-expansion at the current caret-position.
Shortcut:
Also, a number of custom keyboard actions are available to make your “everyday-soapui-editing” easier:
Alt-Enter : submits the request to the specified endpoint
Alt-X : cancels a running submit
Alt-left/right arrow : moves between element values
Shift-Tab : moves focus between request/response areas