Once your MockService is all set up and configured, you have several options for how to run it:
- Manually from inside soapUI
- With the command-line MockService runner (as described at …)
- As a standard war file deployed in a servlet container
Let’s have a look at the last option in more detail.
The Deploy As War functionality allows you to package your SoapUI project and deploy it to a standard servlet container (Tomcat, etc). All MockServices in the project will be exposed by the war and optionally a simple web interface can be enabled to view request and script logs.
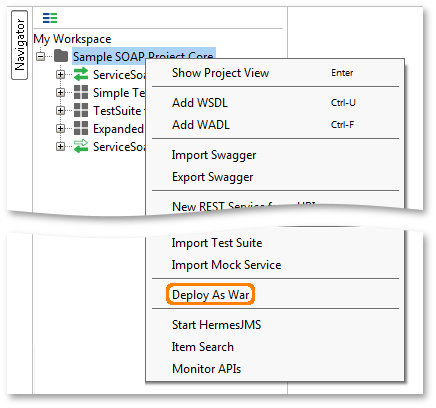
Get started by right-clicking on your project and select the Deploy as War option at the bottom of the menu:

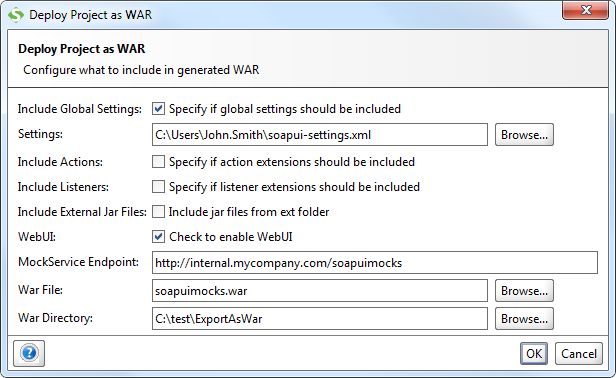
This brings up the following dialog:

The settings here control the content and functionality of the generated war;
- Include global settings if you have made any configurations in the global soapUI preferences that apply to the functionality of the MockService
- Include XXX options allow you to bundle extensions and jars in the generated war
- The WebUI (see below) is disabled by default, enable it if you want the WebUI
If you plan to use the ?WSDL exposure functionality of the MockService you will need to set the MockService Endpoint to the external endpoint to be used in related port addresses.
If you do not specify a war file soapUI will just generate the web application directory for you, use this if you want to generate it directly into the webapps folder of your application server.
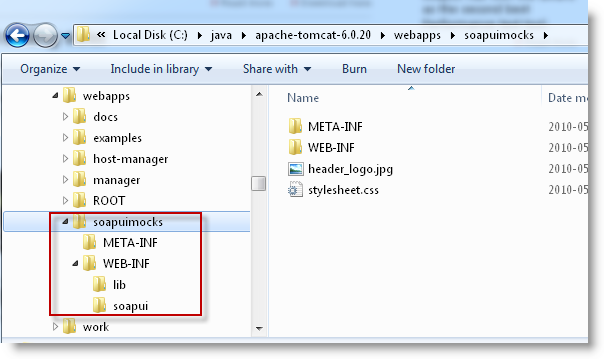
After running the example above you will get the specified war file and directory, in our example we’ll copy the war to the webapps folder of a local tomcat instance, Tomcat detects the file and unzips and deploys it, the resulting folders can be seen below:

(This is the same folder structure as the War Directory created by soapUI initially)
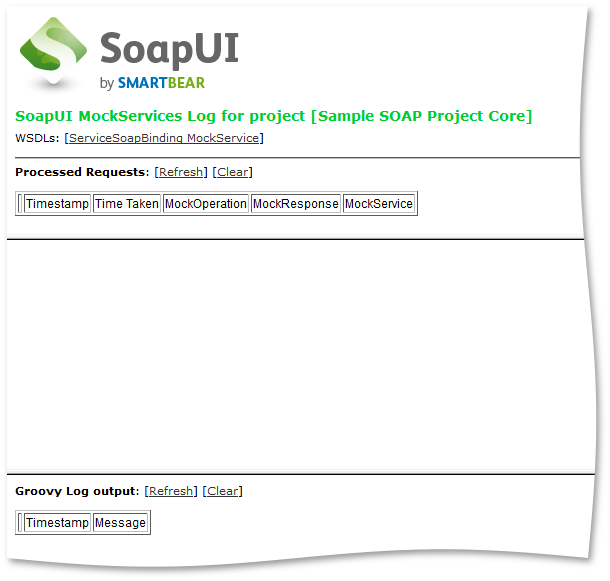
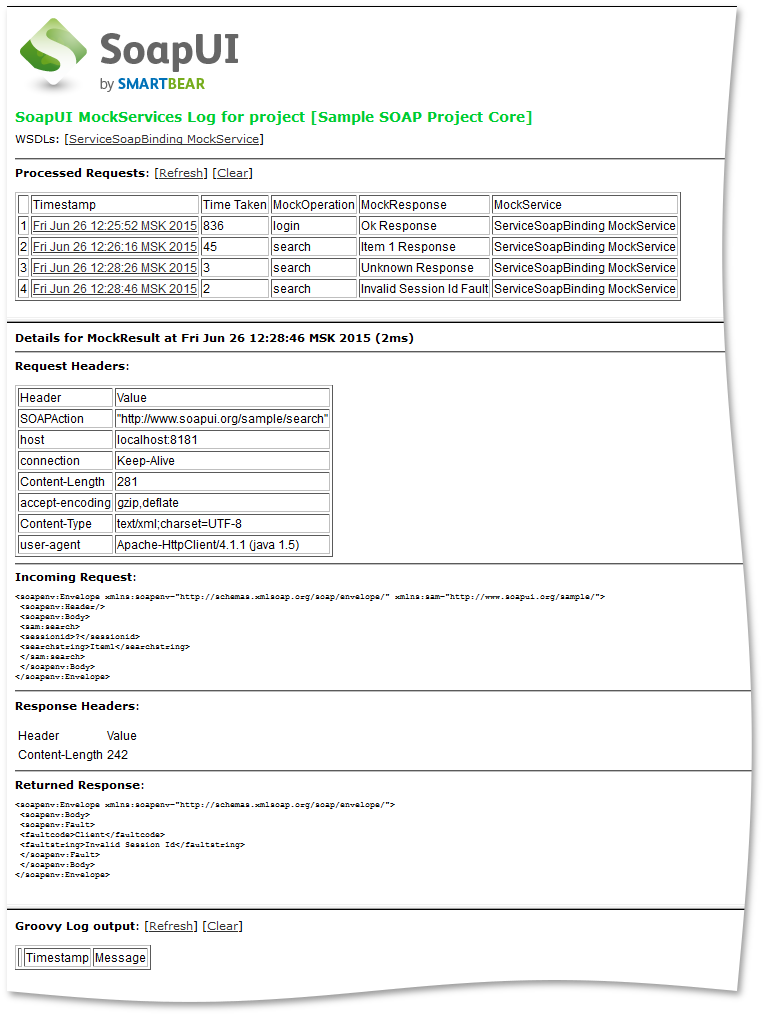
Now if we open a web browser and point it to the root of the deployed war we get the following interface:

The WSDLs exposed are marked in the screenshot, click any of these to get the corresponding WSDL presented to you in your browser.
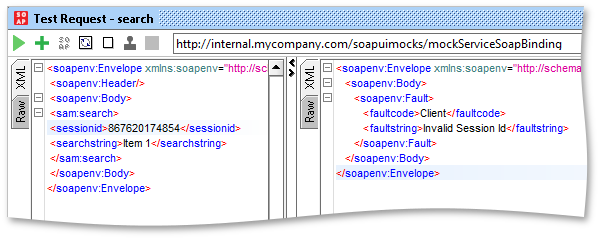
Now if we use soapUI to fire off a request to the MockService:

We can see the response in the panel to the left, and in the web interface of the MockService we can see the dispatched request:

(Obviously, this web-interface won’t win any prestigious awards)